Node.jsが動く本番環境が欲しいけど費用が惜しい…
Herokuの無量プラン廃止がいただけない…
そんなケチで貧乏なあなたに朗報です。
Oracle Cloudの寛大な無料枠で VPS を利用させてもらい、Node.jsをデプロイする方法をご紹介します。しかもCloudPanelというコントロールパネルを使用するため設定も比較的かんたんです。
情報は 2022年11月時点のものです。Oracleの情け深いサービスがいつまで続くかは誰にも分かりません。
別途ドメインの取得は必要になります。なので実のところ完全に無料ではありません🙇♂️
ざっくりとした手順
-
Oracle Cloudのアカウント取得
-
Ubuntuサーバーを起動
-
SSHでサーバーに接続して、CloudPanelをインストール
-
CloudPanel上でNode.jsをインストール
-
ドメインを設定する
-
Node.jsプロジェクトをGithubからクローン
詳細
Oracle Cloudのアカウント取得
そもそもOracle Cloud Free Tierとは?
その名の通り Oracle Cloudの一部のサービスをずっと無料で利用できるというものです。AWSのように一年間無料というわけではなく、ずっとです。すごい。新規登録者向けの30日間Free Trialもありますが、それとは別のサービスです。
こちらの中の方のスライドに詳しいです。
まずは公式サイトからサインアップします。
運用自体は無料で可能ですがクレジットカードの登録が必要になります。公式によるとデビットカードも使えるとのことですが、自分の場合は弾かれました。あるあるですね。
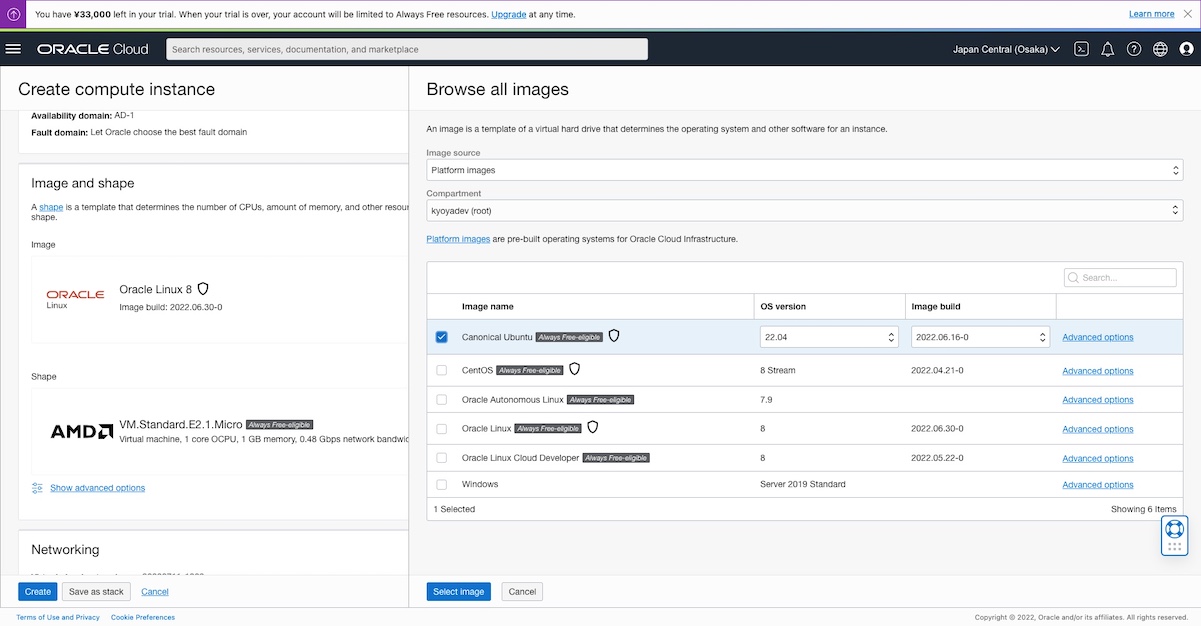
Ubuntu サーバーを起動
いくつかサーバーの種類を選べますが、今回はCloudPanelというサービスを利用する関係上、Ubuntuを選択します。

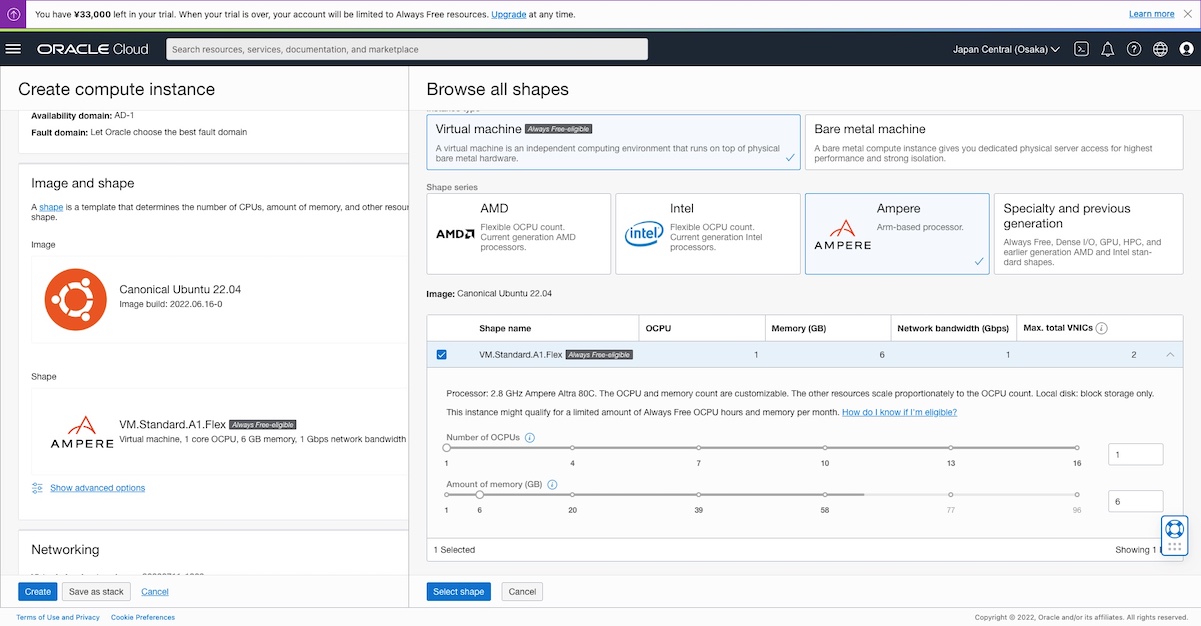
プロセッサーには無料で使える Ampere を選択します。いったんCPUとメモリの構成は最小にしておきます。あまり上げすぎると警告が出ます。

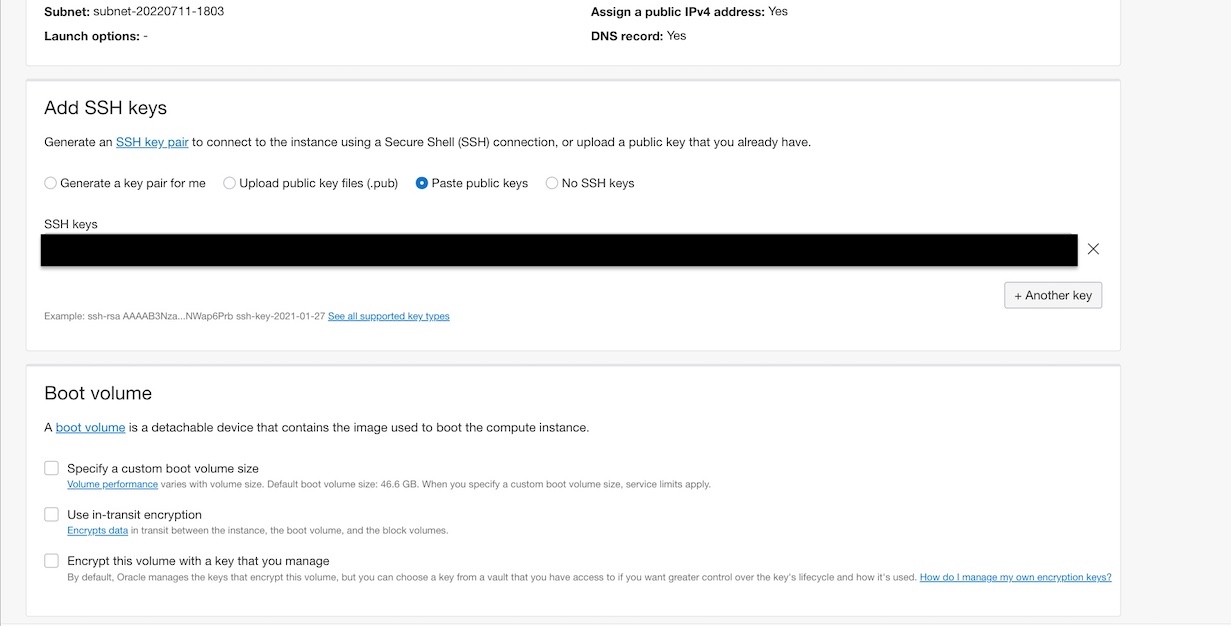
あとでSSHで接続するために公開鍵を登録しておきます。Macの場合はssh-keygenで秘密鍵と公開鍵を生成しておきましょう。
(追記)↑とか言いながら、後日やったら鍵の生成方法をすっかり忘れていました。参考サイトはこちら。

SSH でサーバーに接続して、CloudPanel をインストール
無事サーバーが立ち上がったらSSHで接続しましょう。以下はMacの場合です。
ssh -i 秘密鍵までのパス ubuntu@パブリックIPアドレス
例) ssh -i ~/.ssh/id_highly_confidential_key [email protected]接続できたら一通りアップデートをかけてCloudPanelをインストールします。
基本的にはCloupPanelのドキュメントに沿うだけですが、一行でまとめて打つとエラーになるため、別々に実行します。
sudo apt update
sudo apt -y upgrade
sudo apt -y install curl wgetどのデータベースを選択するかでインストールコマンドが若干変わりますが、ここではMySQLを選択します。
curl -sSL https://installer.cloudpanel.io/ce/v2/install.sh | sudo bashCloudPanel ってなんだ?
公式サイトはこちら。サーバーを操作するためのコントロールパネルを無償で提供してくれるサービスです。よく見かけるcPanelとかと同じようなものかと。軽量で使用感もいい感じです。ファーストビューが Vercel に似すぎているような気が…😂
CloudPanel 上で Node.js をインストール
インストールが終わったら案内通り、ポート8443にアクセスします。
※正常に表示されない場合はサーバーを再起動してみてください。
「この接続ではプライバシーが保護されません」というオレオレ証明書に由来する警告が表示されますが、いったん無視して進めます。これは専用のドメインを取得しセットアップすることで解決します。

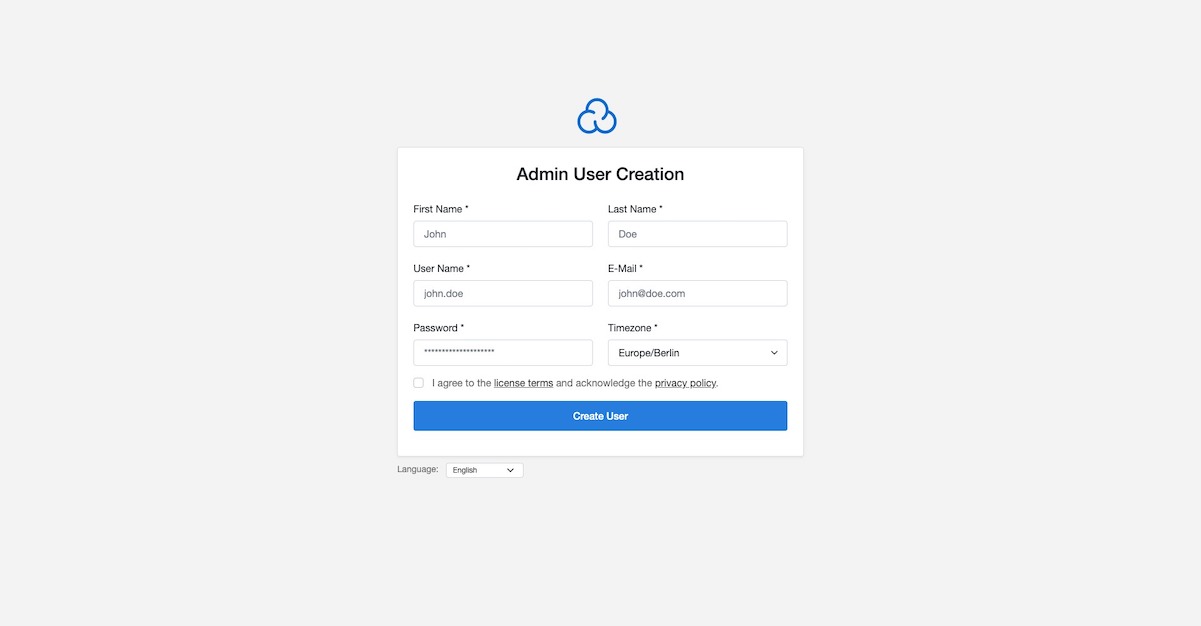
ユーザー名やメールアドレス、パスワードを入力してサインアップします。 続いてサインイン画面が表示されるので作成したアカウントの認証情報を入力。 ログインできたらおそろしくシンプルなホーム画面が表示されるので右上のADD SITEをクリック。

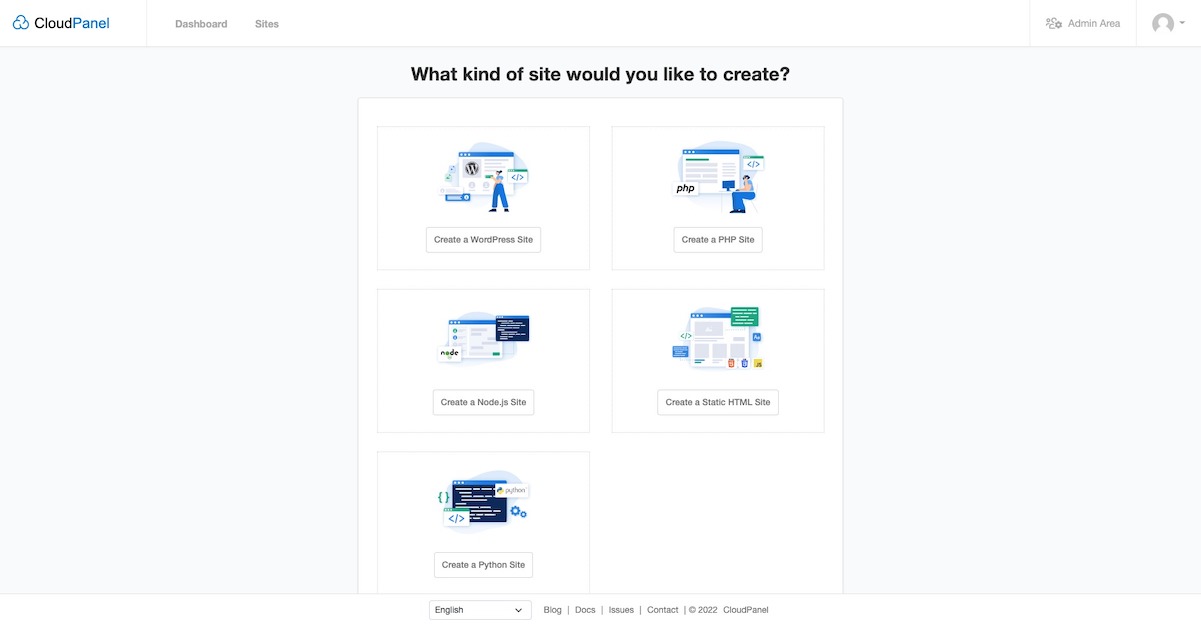
どの種類のサイトを作りたいかと聞かれるのでNode.jsを選択します。実はWordPressも選択できます。無料でWordPressサイトを運用したい場合に便利ですね。
ドメインを設定する
次にドメインの取得と設定しましょう。具体的にはDNSの設定になります。
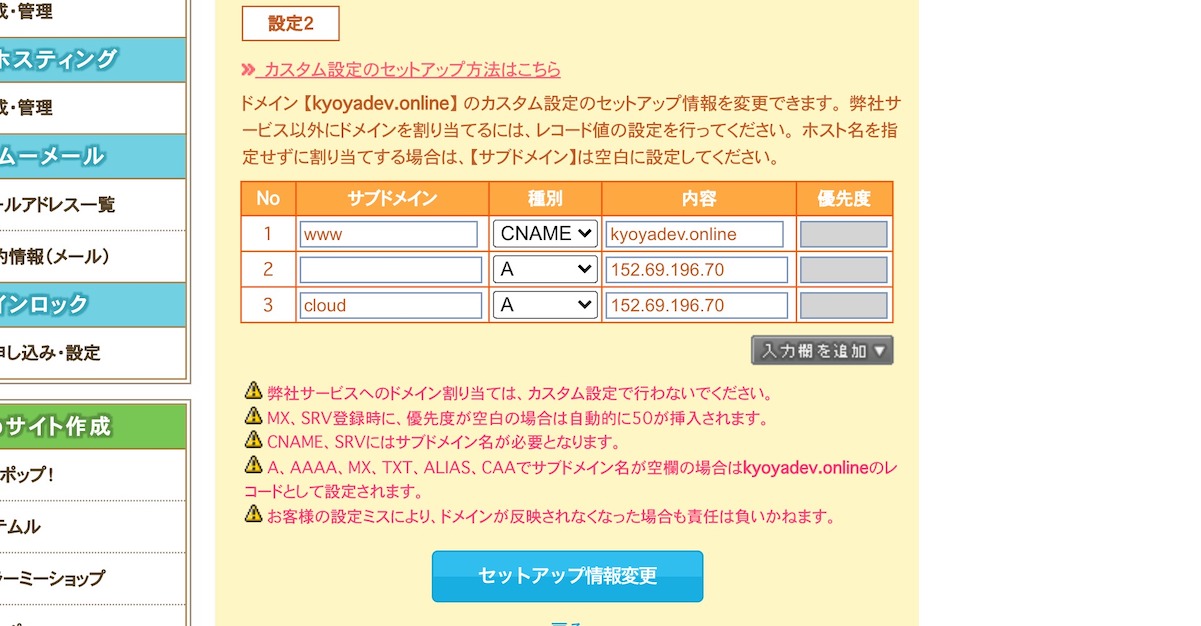
ここでは適当なドメインをムームードメインで取得して設定します。設定画面はプロバイダーによってまちまちかと思いますが、やることはほぼ一緒かと。DNSの設定画面で作成したサーバーのIPアドレスを当てておきます。

※IP アドレスは実際のものではありません。失敗したときのやつです🤪
cloud.~といったドメインを作成しておくと、そのURLでCloudPanelにアクセスできるようになります。SSL 証明書の取得の過程で必要になるため設定しておくことを推奨します。
ちなみにcloud.~というURLでアクセスするためには、後でCloudPanelの Admin Area→Settings→CloudPanel Custom Domainの項目を設定しておく必要があります。お忘れなく。加えて、DNSが浸透していないとエラーが出ます。気長に待ちましょう。
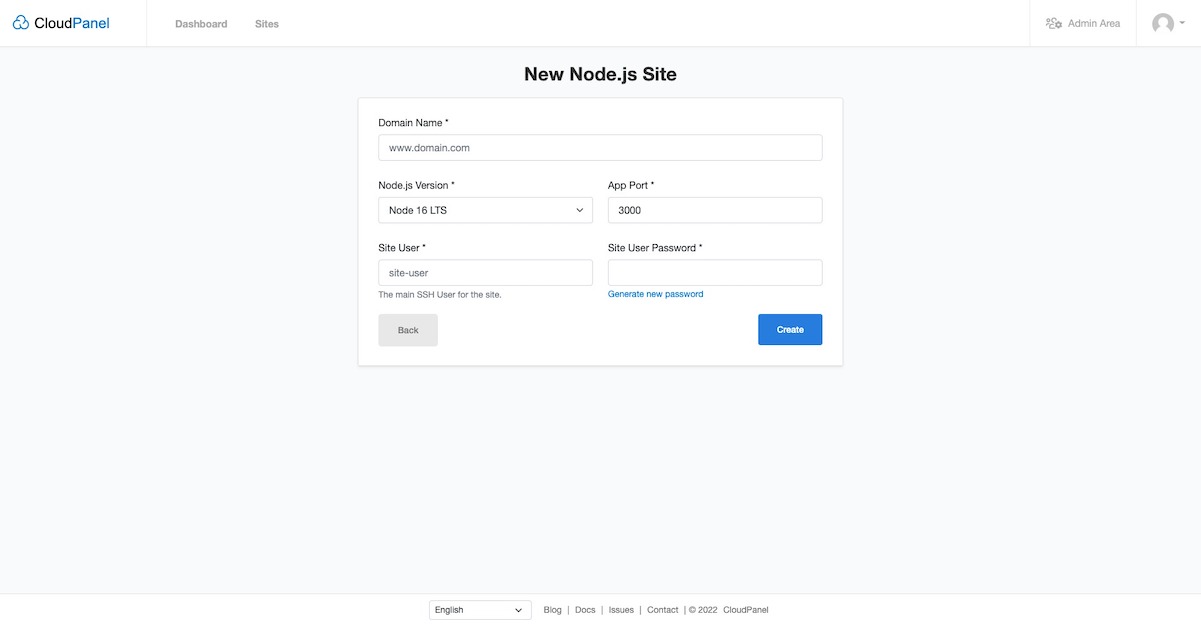
次に、Node.jsインストール画面上で、取得したドメインを入力します。このドメインにリダイレクトされるよう設定されてしまうため、実在するドメインを入れましょう(当たり前)。
ユーザー名とパスワードでSSH接続が可能になりますが、のちほど公開鍵認証に切り替えることもできます。

Node.js プロジェクトをGithubからクローン
インストールが終わったら、SSHでログインします。
ssh -i ~/.ssh/秘密鍵までのパス ユーザー名@パブリックIPアドレスちゃんとNode.js等がインストールされているか確認してみます。ついでgitも確認。こんな感じになるはずです。(2022年7月時点)
your-account-name:~/htdocs/$ node -v
v16.16.0
your-account-name:~/htdocs/$ npm -v
8.11.0
your-account-name:~/htdocs/$ git --version
git version 2.34.1上記の設定通りであれば、htdocsの配下に、登録したドメイン名と同じ名前のフォルダがあるはずなので、そちらまで移動して Git から必要なレポジトリをクローンします。もし試すものがなければ、至極シンプルな Node.js アプリを作成してあるのでこちらをお使いください。ポートが8888に固定してあるため、CloudPanel上での設定をお忘れなく。
git clone https://github.com/KYOYA-OGA/node-js-oracle-test.envファイルが必要な場合は別途作成あるいは編集します。
nano .envnodeコマンドでアプリを起動することもできますが、手動でオンオフするのはあまりにイケていないため、PM2という本番用プロセスマネージャーを使用します。
npm install -g pm2
※アドミン権限が必要な場合はsudoを文頭に付与
pm2 start server.js or your entry file取得したドメインのURLにアクセスして、ファイルが表示されれば成功です。
DNSが浸透するまでやや時間がかかる場合もあります。DNSの確認はこちらのサイトが便利です。